Also, got some template editing tricks, but they were not much good. So, i edited some css snippets, which is now working nicely [ that is currently used in this blog-post].
There are 4 steps to follow-
1.
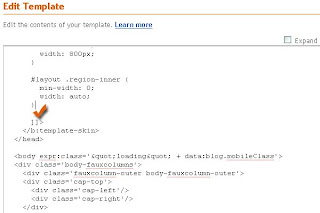
Enter in your Blog admin and go to Design >> Edit HTML a
2.
Come to the end-of-head-section
OR
Simply search(ctrl+F) for this code ""
Now our new code will go here -

3.
Now paste the below code here-
pre, code
{
background:#efefef;
border:1px solid #A6B0BF;
font-size:100%;
line-height:130%;
overflow:auto;
padding:5px;
color:#000000 }
pre:hover {
border:1px solid #efefef;
}
.clear { clear:both;
overflow:hidden;
}
pre .comment_in_code, code .comment_in_code
{
color:#999999;
}
and then Save your changes.
4.
Now, write a blog-post with code-snippets
Then parse it using-
http://www.blogcrowds.com/resources/parse_html.php
OR
http://www.elliotswan.com/postable/
Then, find and wrap your codes such that->
<pre> Your Post Code Snippet Here </pre>
Or
<code> Your Post Code Snippet Here</code>
And your comments within the Code goes here-
<span class="comment_in_code"> //This is a comment within the code snippet. </span>
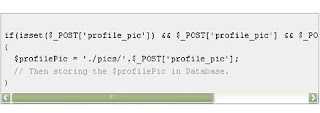
- and thats all. The code-snippets and comments will look like-

No comments:
Post a Comment